Collision Groups
Collision groups are useful when you want to filter the collision that are possible between colliders on a granular level above and beyond collision type. This idea is also known as collision layers, collision filters, or collision filtering.
Collision groups provide an efficient way optimized in Excalibur to sort colliders into possible colliders without needed custom logic in collision event handlers.
Motivating example
To help demonstrate how collision groups work to filter collisions, let's consider a simple platformer that has players, enemies, and floors.
The rules of our game:
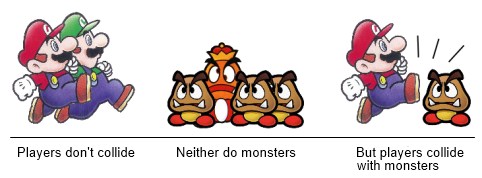
- Players do not collide with each other, but players do collide with enemies and the floor.
- Enemies do not collide with each other, but they collide with players and the floor.

Additional info: see Box2D collision filtering tutorial, this is modeled after their approach. See Box2D filter reference
How Collision Groups Work
By default in Excalibur, collision groups created with CollisionGroupManager.create do not collide with themselves. Except for the special default group CollisionGroup.All
This default behavior can by altered by providing the category and mask to the the new CollisionGroup(...) constructor or by using the CollisionGroup.collidesWith helper.
Think about collision groups is as different "categories" (other engines like Unity call collision groups "layers"). Each group is represented by a unique 32 bit integer represented by a power of 2. CollisionGroupManager.create works by assigning a unique power of 2 to each group (meaning only 32 groups are possible).
So the group bit categories in our example are
typescript
typescript
Each group also contains a mask, this mask has the bit position of the groups it can collided with set to 1. The player group category is the least significant bit (furthest right), if a collision group mask has that bit set to 1 it means it collides with the player group.
By default the mask for a collision group is set to collide with every group apart from itself.
typescript
typescript
In Excalibur, the CollisionGroup.canCollide logic works by performing a bitwise AND between the current group category and the target groups's mask
typescript
typescript
Using Collision Groups
Collision groups can be supplied at constructor time when building an actor. Here is a pattern you can follow
typescript
typescript
CollidesWith Helper
The collides with helper can assist in crafting groups that collide with other groups without needing to provide bitmasks.
To make sense of this helper let's take a look at the new group playersCanCollideWith.
In the example below here are the collision group category bits.
typescript
typescript
And the masks
typescript
typescript
The CollisionGroup.collidesWith(...) helper makes a new group that is all of the categories OR'd together then inverted. So in the example below creating the const playersCanCollideWith = CollisionGroup.collidesWith([ playersGroup, floorGroup, enemyGroup,]) group.
Working out how the helper works
typescript
typescript
Note the group 'playersCanCollideWith' is equivalent to the npc group. playersCanCollideWith collides with playersGroup, floorGroup, and enemyGroup
typescript
typescript